
메타 태그 <meta>
chanto11
·2021. 2. 14. 23:03
메타 데이터
메타데이터는 데이터를 설명하는 데이터이다.
메타 태그 <meta>
<meta name="" content="" >의 구성 ( name은 정보의 형태, content는 실제 메타데이터의 컨텐츠 )
페이지 콘텐츠 관련 키워드를 포함시키는 것은 검색엔진에서 이 페이지가 더 많이 표시될 가능성이 생길 수 있다. 그러나 많은 <meta> 기능들은 더이상 사용되지 않는다. 스팸 발송자들이 이를 악용한 사례로 인해 검색 엔진들이 무시해버린다.
다른 종류의 메타데이터
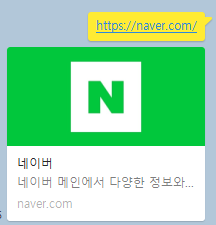
Open Graph Protocol- Facebook이 웹사이트에 더 풍부한 메타 데이터를 제공하기 위해 발명한 메타 데이터 프로토콜이다.

Twitter 에서도 유사한 형태의 독점적인 자체 메타데이터를 가지고 있는데, 특정 웹사이트의 url이 twittr.com에 표시 될 때와 유사한 효과가 있다.

아래는 국내 최대 포털 Naver 페이지의 헤더이다.
<!-- 네이버의 헤더속 메타태그 -->
<!-- utf-8 인코딩 -->
<meta charset="utf-8">
<title>NAVER</title>
<!-- IE브라우저에서 최신 표준 모드를 사용하라 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport란 content의 크기에서 가장 잘 보인다를 명시 -->
<meta name="viewport" content="width=1190">
<!-- iOS 홈 스크린 제목 -->
<meta name="apple-mobile-web-app-title" content="NAVER">
<!-- 검색 로봇의 접근 여부 제어 index=색인대상으로 처리 nofollow=페이지 내의 링크 수집 거부 -->
<meta name="robots" content="index,nofollow">
<!-- 검색 후 사이트 및에 보여질 설명 설정 -->
<meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">
<!-- Facebook의 open graph data 형식 메타 데이터 설정 -->
<meta property="og:title" content="네이버">
<meta property="og:url" content="https://www.naver.com/">
<meta property="og:image" content="https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png">
<meta property="og:description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">
<!-- Twitter의 메타 데이터 설정 -->
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="">
<meta name="twitter:url" content="https://www.naver.com/">
<meta name="twitter:image" content="https://s.pstatic.net/static/www/mobile/edit/2016/0705/mobile_212852414260.png">
<meta name="twitter:description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">
'Web' 카테고리의 다른 글
| [웹 보안] CSRF, CORS, XSS, CSP (2) | 2021.05.04 |
|---|---|
| HTTP Code (1xx~5xx) 주요 코드 살펴보기 (0) | 2021.03.05 |
| CSS - position: sticky [scroll 중 더 나은 경험을 주는 방법] (0) | 2021.02.18 |
| URL 끝에 / 가 붙는 이유? (0) | 2021.01.20 |
| DOCTYPE, lang속성, data- 속성, cookie, script태그 등 (0) | 2020.11.14 |


